How to redirect after Login?
This question has two answers based on if you are using WooCommerce or not
1. If you are using WooCommerce:
You need to put the firemobile shortcode in the WooCommerce login form then it will automatically redirect the user to the my account page after login and the continue with phone button will disappear.
Now to put the firemobile shortcode in the WooCommerce login form follow the below approach,
You can do it in two way,
I) apply the below code in your theme functions.php file
function action_woocommerce_login_form_end()
{
// make action magic happen here...
do_shortcode('[firebase_otp_login]');
};
// add the action
add_action('woocommerce_login_form_end', 'action_woocommerce_login_form_end', 10, 0);
II) you should override the WooCommerce template
You can override pretty much every WooCommerce template by copying them into a folder named "WooCommerce" in your theme.
This is documented at Template structure & Overriding templates via a theme.
The login and register forms non-logged in users see when they click "my account" are genetared by the template file /myaccount/form-login.php
So what you need to do is copy this file from the directory to your theme's directory (so it is /yourtheme/woocommerce/myaccount/form-login.php) and from there edit it as desired.
In this case, you will want to put the shortcode after the Login button.
2. If you are not using WooCommerce:
In this case, you need to put the [firebase_otp_login] shortcode in your desired place just make sure the shortcode shows up when user is not logged in using the below code
if ( !is_user_logged_in() ) {
do_shortcode('[firebase_otp_login]');
}
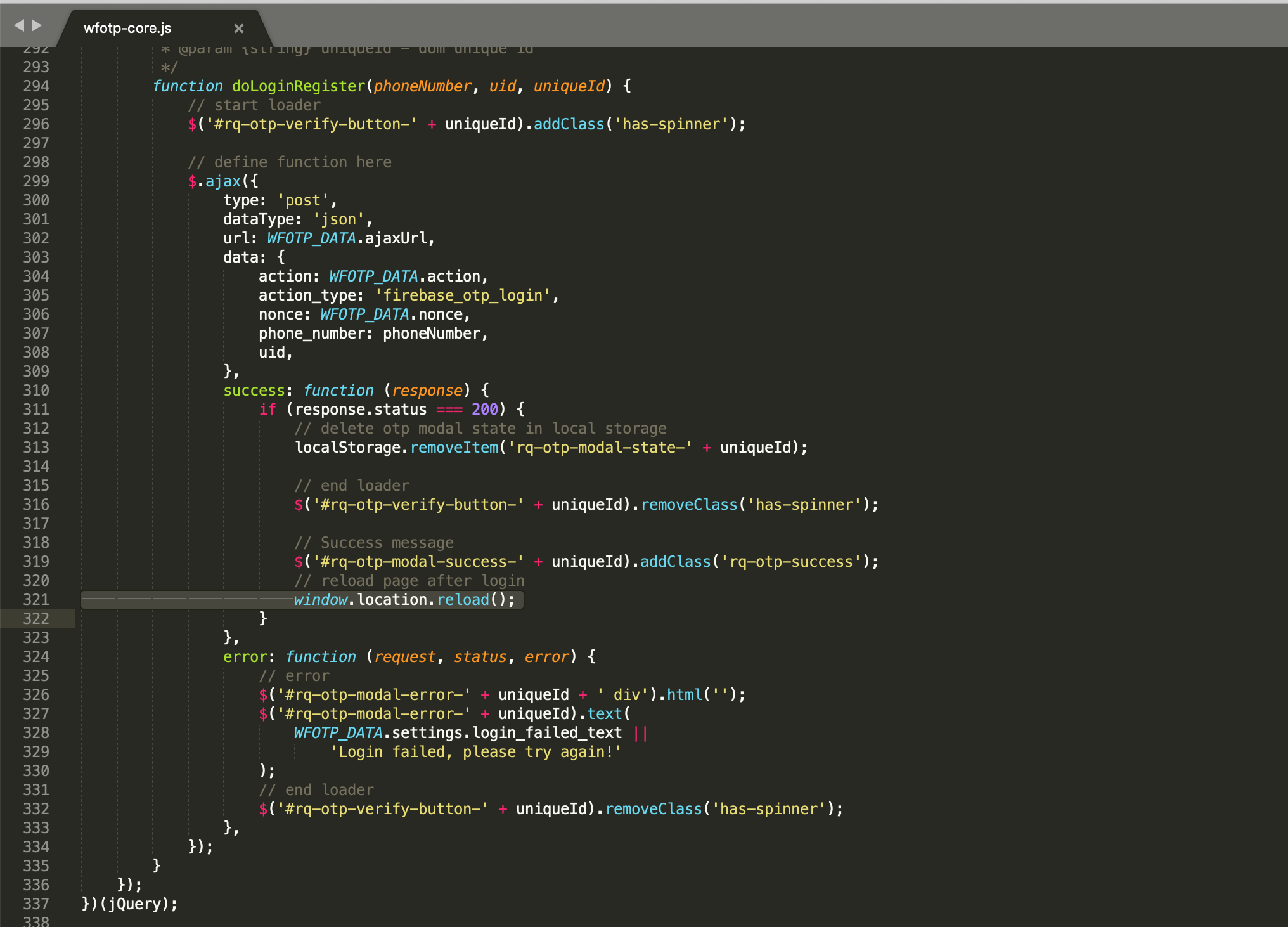
Now once the user verifies the OTP it will reload the current page and log in to the user. But if you want to redirect to a particular page you should make changes in the below js file
/wp-content/plugins/FireMobile/assets/js/wfotp-core.js in 321 line